BackEnd + FrontEnd = FullStack Development
Traditionally, “full-stack development” refers to a collection of abilities and skills that are an indispensable precondition to developing web-based applications and websites on both the front end and back end. Nevertheless, full-stack development has seen a colossal increase in its employment in recent years. The first aspect to point out is that Full-stack software developers are now expected to know a wide range of additional domains, including cloud infrastructure and deployment, message brokers, and data analytics. AI/ML technologies and the Internet of Things (IoT) are also bringing new skill sets that require further training. In other words, for the most part, full-stack development is necessary to meet both the client- and server-side functionality requirements. Please continue reading to discover more about how full-stack development works.
What Is Full-Stack?
The term “full-stack” refers to all of the technologies and skills that are needed to finish a project. Each of these is called a “stack.” To put it another way, stacks can be made for mobile, the Web, or software. Plenty of the time, a software engineer works on either the front end or back end. In other words, the full stack is a set of frameworks, libraries, and tools for both client and server software that help make an application or website work well. That is to say; this includes programming for the browser with JavaScript, jQuery, Angular, Vue, and other languages, and programming for the server with ASP, Python, Node, PHP, and other languages.
What Is Full-Stack Development?
1. Full-Stack Development
Full Stack Development (FSD) is a software development process that includes both the front and back end. To that end, a Full Stack Developer may design and create the front end while simultaneously designing, developing, and debugging databases and the software’s backend. There are two significant components to full-stack application development. Development of the FrontEnd and BackEnd.
2. Full-Stack Web Developers
From the beginning to the end, a development project is in the hands of a full-stack developer. Professionals are well-versed in the ins and outs of various environments and integrations, as well as the various frameworks, libraries, and tools that go into building a successful app or website. As a result, full-stack developers are familiar with the frontend as well as the backend of a website’s technology. What’s more is that they are well-versed in server, network, and hosting settings, as well as frontend and backend languages and frameworks. Some full-stack developers have the ability to create websites and web applications all on their own. They are fluent in front-end web development languages such as HTML, CSS, and JavaScript. It is important to add that they’re also fluent in back-end web development languages like Ruby and Python. Full-stack developers have the ability to save business money and resources as they can work on both the front end and the back end of a project on their own. Most full-stack engineers (55.2% back-end and 37.1%) claim to be in the latter category, according to research conducted by Stack Overflow in 2020.
As a Full-Stack Developer, One Needs to Master the Following Skills:
- Development of the front part of the website
- Handling of Databases in Back-end Development
- APIs and Web Servers Showcase the Fundamentals of Designing
- Control over Changes
Another Critical Factor that Needs to Be Noted Is that As a Full Stack Developer the Primary Tasks and Responsibilities of An Individual Will Entail the Following Factors:
- Requirements from clients are listed.
- Analyzing the project’s needs and putting together appropriate solutions
- Creating user-friendly interfaces
- Developing APIs, logic, and databases for integration
- Identifying and fixing software bugs
What Are the Benefits of Full-Stack Development?
1. Saves Money and Time
Full-stack development is cost-effective when the same developer or team works on both the front and back end. Hiring a full-stack developer lowers the cost of developing an application because the developer is conversant and proficient with both the frontend and the backend technologies. Therefore, businesses need not invest twice as much in designing an application. In 2022, many businesses will prefer to hire full-stack developers for this reason. The reason being they intend to introduce their goods to the market at a predetermined time and cost. It also facilitates adding fewer individuals to the project team, reducing operational and contractual expenses. Another key thing to remember is that these resources are available for hire by small and medium-sized businesses with the ability to manage the entire operation. Hiring a full-stack developer minimizes the cost of developing an application because the developer is conversant with both the frontend and the backend technologies. Therefore, a business need not invest twice as much in designing an application.
2. Rounded Solution and Adaptable
However, we also agree that a person with knowledge of all levels can create a comprehensive solution with fewer bugs and greater efficiency. In general, frontend and backend development are proficient in their respective technologies. Still, the primary advantage of full-stack development is that the developers are proficient in both frontend and backend technologies and can construct complicated apps efficiently from scratch. As well as, the full-stack developer is capable of doing all the duties of a backend developer and a frontend developer alone. This makes troubleshooting the code and testing the product significantly simpler. All of these criteria have a favorable impact on the overall outcome of the solution development time period. Consequently, you may swiftly introduce it to the market.
3. Unique Codes
No longer must the team’s project manager coordinate with the frontend and backend developers to make the program function. Full-stack developers can now develop applications and write flawlessly unique scripts relatively easily. This eliminates the requirement to mix and connect code from two distinct application development ends.
4. Superior Scalability
Full-stack development has the added advantage of enhancing the scalability of an organization’s applications. Scalability is essential because it enables businesses to manage higher loads or traffic without requiring costly program modifications. By increasing the scalability of their apps, businesses may ensure that they can continue to satisfy their customers’ needs even as they expand. Full-stack development can enhance scalability by providing a robust and versatile architecture. With this type of development, adding new features and capabilities to your system as needed is simple.
5. Enhanced Speed to Market
Another significant advantage of full-stack development is that it expedites product launches for businesses. That said, this particular aspect can prove out be advantageous for enterprises operating in a competitive market, allowing them to launch their items before their competitors. Moreover, full-stack development can cut the amount of time spent on development initiatives by enterprises. This can free up time and resources for firms to concentrate on other aspects of their operations.
6. Enhanced Client Satisfaction
Full-stack development can assist firms in developing more user-friendly and customer-centric applications. Consequently, organizations that implement full stack development will have a major competitive edge in terms of consumer experience.
7. Quick Solutions to Errors
Occasionally, during the creation of an application, things do not function properly, possibly due to a coding error. Having said that, this process can be handled fast because a full-stack developer is familiar with the arrangement of programs and can easily discover errors.
8. Easy Updates and Maintenance
Developing apps using full-stack technology enables a developer to issue updates based on customer requirements simply. As they are involved in both the frontend and backend of the application, they are familiar with the codes. They can optimize them when the app requires updates and the code demands an additional feature accessible on the web and mobile application.
9. Comprehensive Work design
While collaborating, members of a team of Full Stack developers can split the design and development task according to the flow’s requirements. In addition to this, a single Full Stack developer has the ability to switch between tasks in accordance with the requirements of the project at hand.
FullStack vs. FrontEnd vs. BackEnd

There are three types of developers Frontend, Backend & FullStack.
| Frontend | Backend | Full-stack | |
|---|---|---|---|
| Learn | HTML, CSS, Javascript, Bootstrap, Foundation, Backbone frameworks | PHP, Python, Ruby, Server program SQL/Oracle | All of the languages for both frontend and backend |
| Do | The creation of user-friendly webpages, God of screen visuals and functionality, able to creatively solve user-centered issues | The building and maintaining of the web server, application, and database, ensuring frontend operations are smooth | Mostly backend work, but are also adept at frontend languages to manipulate how the site looks on the user’s end |
| Are | Creative, imaginative, innovative, and empathetic | Analytical, fast, composed, logical,detail-oriented | Innovative, disciplined,multi-taskers |
| Point of Contrast | Frontend Development | Backend Development | Full-Stack development |
|---|---|---|---|
| Overview | Frontend development is the part of web development that involves coding and creating the parts of a website that the end-user or client can see and use right away. The part of a website that users see and use is called the “front-end.” Everything you see on the Internet, from fonts and colors to dropdown menus and sliders, is made up of HTML, CSS, and JavaScript, which are all controlled by the browser on your computer. | Back-end development encompasses everything that the user does not generally see. Therefore, back-end developers must play a subservient role behind the scenes. However, their effort ensures the functionality of all software projects. Backend development includes server-side web application logic and integration, designing APIs, generating libraries, and working with system components, in contrast to frontend development, which focuses on client-facing services and programs. | Full-stack development refers to a web developer with experience with all parts of online development, including design, front-end coding, back-end coding, and hosting and deploying websites. |
| Skills Required | HTML, CSS, and JavaScript are some of the technologies that are needed for this method. They will take code data and turn it into a graphical user interface. | Back-end developers utilize server-side languages like PHP, Ruby, Python, Java, and.Net to construct an application and tools like MySQL, Oracle, and SQL Server to find, save, or modify data and provide it back to the user in order for the server, application, and database to communicate with one another. | Full-stack developers work on the server-side of web programming, like back-end developers, but they can also speak the front-end languages that control how content appears on a site’s user-facing side. They’re multi-talented. To demonstrate the increasing complexity of full-stack development, consider the following example of what a full-stack would have looked like in former years against the current state: Regardless of the technologies used, full-stack developers should be proficient in all aspects of how the web works: setting up and configuring Linux servers, writing server-side APIs, delving into the client-side JavaScript powering an application, and applying a “design eye” to CSS. |
| How does it translate? | A front-end developer enabled you to see everything on this site. The logo and graphics were made by a designer, while a photographer took the pictures and a copywriter wrote the text. But a front-end developer put all of these pieces together, translated them into web-speak, and made each page’s experience. | When navigating to this website, the Emizentech servers, transmitted data to your computer or mobile device, which rendered this page. This procedure is the outcome of the effort of a back-end developer. | A full-stack developer would be in charge of the whole flow of your interaction with this blog post, from the load time and layout to the interactivity and structural underpinnings. |
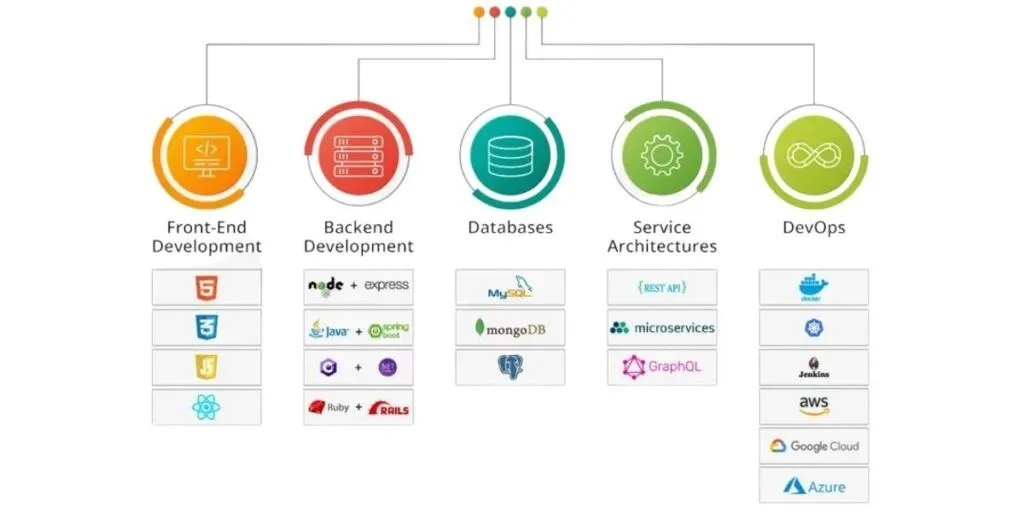
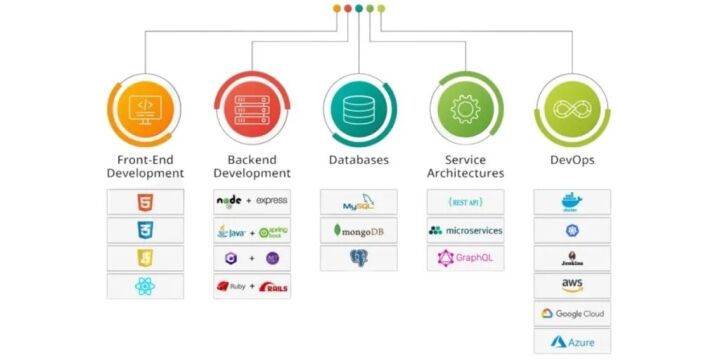
Technologies Used in Full Stack Development


1. Frontend
a)Frontend Languages, Frameworks, and Libraries
1. HTML

HTML (HyperText Markup Language) is the most fundamental component of the World Wide Web. It defines the structure and meaning of web content.
2. CSS

Cascading Style Sheets (CSS) is a stylesheet language used to describe the appearance of an HTML or XML document.
3. Bootstrap

Bootstrap is an open-source framework for developing mobile-friendly websites and apps. When it comes to creating mobile-friendly, responsive websites, it is by far the most widely used HTML, CSS, and JavaScript framework.
4. W3.CSS

W3. CSS is a responsive CSS framework with built-in functionality. It is smaller and faster than competing CSS frameworks, and it enables responsive mobile-first design by default.
5. JavaScript

First-class functions can be found in the lightweight programming language known as JavaScript (JS), which can be interpreted or just-in-time built.
6. ES5

ECMAScript 2009, sometimes referred to as ES5, was the first significant update to JavaScript. This chapter discusses the most essential ES5 features.
7. HTML DOM

HTML DOM is the Object Model for HTML. It defines: HTML elements as objects. Properties for all HTML components. There are methods for each HTML element.
8. JSON

JSON is a standard text-based format for encoding structured data based on JavaScript object syntax.
9. XML

XML (Extensible Markup Language) is used to define data. The XML standard allows for the flexible creation of information formats and the electronic exchange of structured data through the public internet and corporate networks.
10. jQuery

jQuery UI is a collection of curated user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library.
11. Angular

It is a platform and framework for constructing single-page client applications with HTML and TypeScript. TypeScript is used to author Angular.
12. React

React.js is an open-source JavaScript package designed primarily for creating user interfaces for single-page apps. It manages the view layer for online and mobile applications.
13. Backbone.js

BackboneJS is a lightweight JavaScript toolkit that allows developers to build and structure client-side web browser applications.
14. Ember.js

Ember.js is a JavaScript framework that significantly decreases the time, effort, and resources required to develop any web application.
15. Redux

Redux is an open-source JavaScript library for centralized application state management. It is an application data-flow architecture as opposed to a standard library or framework, such as Underscore.js and AngularJS.
16. Storybook

Storybook is a JavaScript application that enables developers to design organized UI systems, making the building process more efficient and the documentation simpler to use.
17. GraphQL

GraphQL is a query language and server-side runtime for application programming interfaces (APIs) that gives clients only the data they seek.
18. Meteor.js

MeteorJS is a comprehensive framework for developing JavaScript apps. Meteor employs data-on-the-wire, which means the server provides data rather than HTML and the client renders it.
19. Grunt

Grunt is a JavaScript Task Runner and command-line tool for JavaScript objects. It is a task manager built on Node.js.
20. Gulp

Gulp is yet another tool developed by the open-source community to automate tedious web development activities. Gulp allows us to automate numerous time-intensive, repetitive client-side processes.
2. Backend
A) Back End Languages, Frameworks, and Libraries
1. PHP

One of the most popular server-side programming languages, PHP has been rapidly evolving in recent years to become both efficient and powerful. PHP is a wonderful language for anyone looking to create dynamic web applications because of its compatibility with HTML and databases.
Also read: PHP vs. Java for Web Development
2. ASP

Microsoft’s ASP.NET is an open-source web application framework that can be used to create dynamic websites.
3. C++

C++ is an Object Oriented language, which means it focuses on objects. An addition to the C programming language.
4. C#

C#, or C sharp, is a programming language used to develop a wide variety of software, including mobile and desktop applications, web and cloud-based services, business and enterprise software, and video games.
5. Java

Java is one of the most popular programming languages and is a safe, secure, and reliable object-oriented language. Developers use Java to create software for computers, servers, game consoles, supercomputers in the sciences, mobile phones, and other devices. After Python and C, Java is the third most widely used programming language.
6. Python

Python is a high-level, interpreted, interactive, object-oriented programming language that may be used for various purposes.
7. Node.js

Node.js is a free and open-source server platform. Since Node.js is server-side, JavaScript may be executed there.
8. Express.js

It is a node.js online application framework with extensive support for creating desktop and mobile applications. It can be used to create both traditional multi-page web applications and hybrid ones.
9. Ruby

Ruby is a scripting language created by Yukihiro “Matz” Matsumoto. It’s compatible with Windows, macOS, and several flavors of UNIX.
10. REST

Representational State Transfer (REST) is an architectural style that establishes norms for interoperability and uniformity in data exchange among distributed computing resources on the Web.
11. Go

Go is an open-source programming language that facilitates the development of robust, maintainable, and efficient applications.
12. SQL

SQL (Standard Query Language) is an industry-standard language for managing and accessing information kept in databases.
13. MongoDB

MongoDB is built on a scale-out architecture that has become popular with developers of all types for building scalable applications with changing data schemas.
14. Sass

Syntactically Awesome Style Sheets (Sass) is a preprocessor scripting language used to generate Cascading Style Sheets (CSS) (CSS). The actual scripting language is called SassScript.
15. Less

Leaner style sheet (LESS) is a dynamic preprocessor style sheet language that may be compiled into cascading style sheets (CSS) and executed locally or remotely.
16. Firebase.com

Google’s Firebase is a platform for making mobile apps that help you build, improve, and grow your app.
17. Parse.com

Parse Server is an open-source backend that can be used on any infrastructure that can run Node.js.
18. PaaS (Azure and Heroku)

Platform as a service (PaaS) is a cloud computing model in which a third-party provider sends hardware and software tools to users over the internet.
Who Are Full-Stack Developers And What Are Their Roles?
Also marked as versatile professionals in web and app development, the full-stack developers possess a wide range of expertise and skills and work on the front-end and back-end aspects of applications and the web.
Essentially, full-stack developers are adept in the development world and hold the caliber to manage various factors of software projects, from UI design to server-side programming and database management.
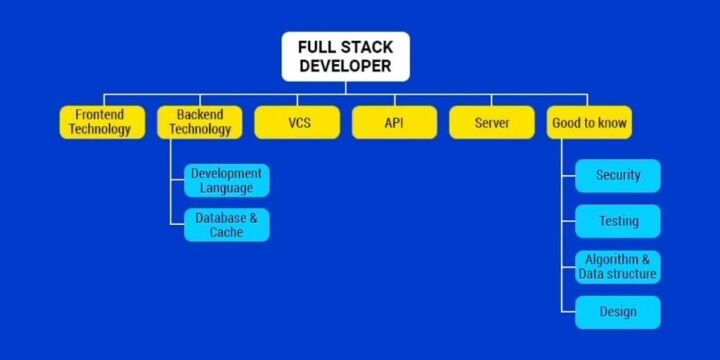
Below is the breakdown of full-stack roles and responsibilities:
1. Front-End Development
Full-stack developers are skilled in front-end technologies, including HTML, CSS, and JavaScript. They craft the UI and UX of web apps, ensuring the app is visually engaging, responsive, and user-friendly.
2. Back-End Development
They also have proficiency in server-side programming and databases and use various programming languages and frameworks like Ruby, Python, Node.js, PHP, and Java to develop the server logic that strengthens web apps. Full-stack developers also manage and store data using varied databases like MySQL, PostgreSQL, and MongoDB.
3. Server Management
Full-stack developers configure and manage web servers, ensuring the apps run securely and seamlessly. They may also work with server-side technologies, such as Nginx and Apache, or cloud-based solutions, such as Azure, Google Cloud, or AWS.
4. Application Architecture
The developer designs the complete web applications’ architecture to decide the data flow and how the varied components interact. They ensure that the app is maintainable and scalable.
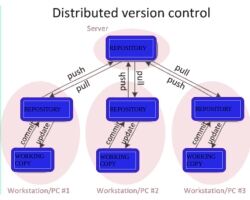
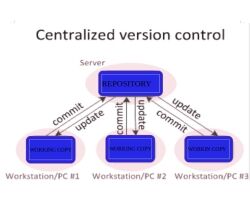
5. Version Control
They also use version control systems, such as Git, for handling code changes and working with other developers effectively. This assists in tracking code modifications and resolving conflict issues.
6. API Integration
The developers usually opt for third-party APIs to integrate external data and services into their apps, enhancing the features and functionality of their projects.
7. Problem-Solving
Full-stack developers are best at debugging and troubleshooting issues in front-end and back-end. They also address and fix security vulnerabilities, performance bottlenecks, and other technical issues.
8. Security
The developers ensure the web apps’ security and implement the best practices to safeguard them against common web security threats, like cross-site scripting (XSS) and SQL injection.
9. Collaboration
Besides, they collaboratively work with their team members, including UX/UI experts, designers, and other developers, to accomplish projects.
Full-stack developers are in demand in the software development world as they hold the caliber to work on varied tasks within a project. Also, their versatility makes them valuable for startups, development teams, and companies looking for cost-effective and efficient solutions in web development.
What Is a Database?
A database is a collection of logically connected information structured for easy access, management, and modification. Generally, databases are accessed electronically through a computer system and are typically managed by a database management system (DBMS). The database administrator (DBA) is in charge of database management, including database security, access control, backup, and disaster recovery.
Components of database systems:
- Hardware
- Software
- Data
- Processes
- Database access language
1. Oracle

Oracle Database is a robust object-relational database that offers customers efficient and effective solutions such as high performance, protection against illegal access, and fast failure recovery. Oracle Database is platform-independent. It may run on a variety of hardware and operating systems, including Windows Server, Unix, and several GNU/Linux variants.
2. MongoDB

MongoDB is a non-relational document database that stores data in a way that is similar to JSON. The MongoDB database has a flexible data model that lets you store unstructured data. It also supports full indexing and replication and has APIs that are easy to use.
3. SQL

SQL is used for database communication. The American National Standards Institute (ANSI) considers it the standard language for relational database management systems. SQL statements are utilized to conduct operations such as updating or retrieving data from a database.
Most Popular Technology Stacks for a Full Stack Development Project
1. MEAN Stack: Mongo Db, Express, AngularJs, and NodeJs

MEAN stands for MongoDB, Express.js, AngularJS, and Node.js. It is a relatively new stack. MEAN is a JavaScript stack used extensively for cloud-ready apps. The adaptability, scalability, and extensibility make them an ideal alternative for cloud hosting. The stack includes its own web server, allowing for easy deployment, and the database can be extended on-demand to meet transitory surges in consumption. A MEAN application is born optimized to take advantage of the cloud’s cost savings and performance enhancements.
2. MERN Stack: Mongo Db, Express, ReactJs, and NodeJs

MongoDB, ExpressJS, ReactJS, and NodeJS are all parts of MERN. MERN stack is a well-known JavaScript stack used to build faster and more reliable full-stack web applications. This means that it can be used for development from start to finish.
It has a robust back-end and database management system and helps with all front-end development. It is made to help full-stack applications be built with just one language, javascript. Javascript is known for how easy it is to use and how fast it is.
A large community of developers supports it. It can be used in almost every type of development, such as cross-platform app development, game development, machine learning, front-end development, back-end development, etc.
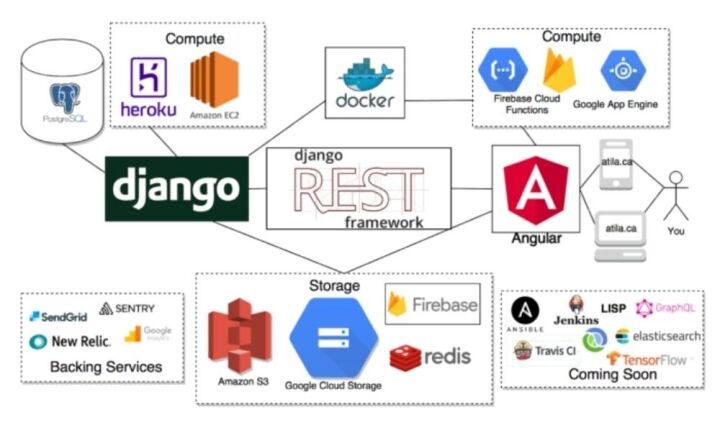
3. Django Stack: Django, Python, and MySql as Database.

Python is the programming language used to create Django, a free and open-source web framework. Scalability, reusability, and speedy development are all made possible by using this technology.
When developing websites, one ought to use Django in the following circumstances:
- For constructing a backend for a web application or API.
- To facilitate the Rapid Development of a specific web application
- Fast deployment of the application and scaling it to meet your requirements are both included.
- An ideal ORM for interacting directly with databases rather than performing database queries
- The goal of this project is to create a safe single-page application that can either retrieve data or publish data.
4. Rails or Ruby on Rails: Uses Ruby, PHP, and My SQL
Ruby is an object-oriented, interpreted scripting language that is open source. Not to mention Ruby is a popular programming language among application developers, data scientists, and memory managers, but it is also utilized in a wide range of other applications. Ruby on Rails is used chiefly for server-side scripting and web application development. Ruby on Rails can also be used to create interface scripts. The Rails framework is popular among developers for several reasons, including
- Rails scripts can contain HTML code.
- It effortlessly connects to databases.
- Application development that is efficient
5. LAMP Stack: Linux, Apache, My SQL, and PHP.
It is a standard set of services needed when setting up a server for web development. Linux, Apache, MySQL, and PHP are what LAMP stands for. LAMP is an acronym made up of the first letters of the names of the parts. Notably, Linux is an operating system that runs the rest of the parts.
Apache HTTP Server is software for web servers that serves static web pages.
MySQL is a relational database management system used to create and manage web databases, as well as for data warehousing, application logging, e-commerce, etc.
Programming languages like PHP, Perl, and Python are used to make web apps.
Each part is an essential layer of the stack as a whole. With all of the parts, you can make database-driven, dynamic websites.
The Advantage of Being a Full-Stack Web Developer Is:

- Full-Stack Development enables the expansion of multiple avenues for growth that can promote careers in the long term.
- Full-Stack Development is one of the jobs with the highest average salaries.
- Full-Stack Development promotes rapid project delivery
- Building adaptability is the most important part of full-stack development which will help in exploring different areas while operating as a developer in a competitive market.
- A higher level of responsibility follows higher levels of production.
- There is a significant demand for full-stack developers.
- Recommended for projects with a Limited Budget helps the developers to explore multiple avenues of the domain.
The Disadvantage of Being a Full-Stack Web Developer Is
- Due to the multifold responsibilities, developers can face the issue related to the management of productivity and time.
- Another pressing issue is that the full stack developers might be incapable of keeping up with the latest developments.
- Higher complexities of projects and detailed work design can add conduction to their responsibilities.
What Are the Skills Needed for a Full Stack Developer?
| Essential Front End Developer Skills | Essential Back End Developer Skills |
|---|---|
| JavaScript libraries and frameworks (jQuery, React JS) Responsive/Mobile designVersion control/Git | API architectures (REST/SOAP)Database managementGeneral understanding of front end technologies (for cross-team communication) |
| PROGRAMMING LANGUAGES FRONT END DEVELOPERS NEED TO KNOW | PROGRAMMING LANGUAGES BACK END DEVELOPERS NEED TO KNOW |
| HTMLCSSJavaScript | PythonPHPRuby on Rails. |
Useful Skills & Languages for Full Stack Developers Are as Follows:

1. Abilities in Design

To design websites that are appealing to users and which are also sleek and user-friendly, developers need to have a fundamental understanding of design strategies. Basic design principles include UI/UX design and its prototypes.
2. Security

As the entire application development process is handled over the Internet, each Web Development layer is susceptible to its vulnerabilities. Consequently, security concerns may be a growing worry. Therefore, every developer must have a foundational understanding of security and the strategies required to perform better in facing such difficulties.
3. Web Architecture

Developers are starting from scratch with an application benefit from a solid understanding of web design, code organization, data structure, file separation, and the placement of computational jobs.
4. Databases and Web Storage

A knowledgeable Full Stack Developer will be familiar with relational databases, NoSQL databases, and memory storage in addition to other types of databases. It is expected of them to be able to build and manipulate database queries and be familiar with working with JSON and XML.
5. Version Control System (vcs)


Developers need to be able to design and alter database queries in order to work with the Version Control System (VCS). The version control system monitors and records changes made to the source code.
6. JavaScript/JQuery

An understanding of JavaScript is now required of all Full Stack Developers as part of developing websites and web applications. The functionality of a page is initially determined by the programming language known as JavaScript. JQuery is a JavaScript library that stores the collections of plugins and extensions. Vitaly Friedman developed JQuery. When combined with an understanding of Angular and React, JQuery makes development with JavaScript much simpler, which helps in the process of creating an interesting web page.
7. Rust

Rust is another language valued for its versatility because it is frequently used to improve web pages’ speed, parallelism, and intrinsic memory safety. Among these are the development of game engines, the building of operating systems, and the installation of browser components.
8. NPM

Node Pack Manager can also be abbreviated as NPM. To assist the node in managing the conflicts, it is purposefully intended to install various module packages.
9. Competencies in The Areas of People- Soft Skills

It is undeniable that a good Full Stack Developer possesses both strong technical abilities and interpersonal qualities. Since not everyone involved in a project will have the same level of technical expertise, developers must be able to communicate clearly and openly with clients, coders, domain managers, and other internal departments.
10. Critical Thinking

Perhaps we should also point out the fact that given that developers are often considered capable critical thinkers, web development is often equated with advanced issue solving. Challenges in a development project can come in many forms, from software restrictions to back-end difficulties. One of the most striking features of developers is that they need to adapt to these obstacles with an open mind and a willingness to try new things.
How to Hire a Full-Stack Developer?
It can be tricky to hire a full-stack developer for your organization; you need to consider varied factors, chiefly the required skill set potential candidates should hold covering front-end and back-end development proficiency.
Besides, you can follow the below steps to hire full-stack developers:
1. Define Your Requirements
First, mark the responsibilities and jobs the developer needs to handle for you, the technologies, framework, and languages he needs to be skilled at.
2. Design a Job Description
Next, prepare a detailed job description including specific experience and skills you are looking for. You may highlight any specific requirement you want for your project or organization.
3. Execute Initial Screening
Review the portfolios and resumes to shortlist the potential candidates matching your criteria. You can look for relevant working experience, accomplished projects, and the technologies they are proficient in working with.
4. Technical Assessment
Consider including coding challenges, take-home assignments, and technical interviews to assess their technical mastery. Ensure the assessment aligns with the tools and technologies they use.
5. Evaluate Soft Skills
Full-stack developers must be robust problem solvers, team players, and effective communicators. During interviews, assess their soft skills, like teamwork, communication, and adaptability.
6. Check References
Contact the preferences of the candidate to get insights into their collaboration, work ethics, and complete performance in past roles.
7. Test Real-World Scenarios
Simulate real-world challenges and scenarios they may face at their work, which may include past project discussions, how they drive certain situations, or showcasing a hypothetical issue for them to resolve.
Be sure that you hire a full-stack developer, like future investment, and take time to find the best and right full-stack developer who may help you with your project completion.
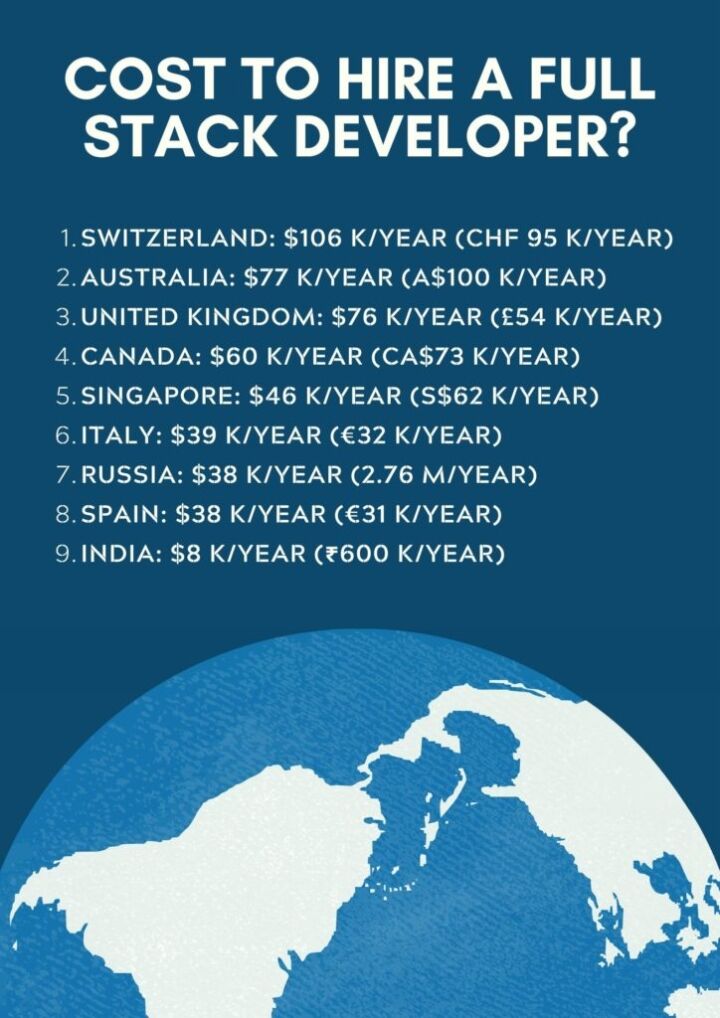
How Much Does It Cost to Hire a Full Stack Developer?
There is no shadow of a doubt that engaging in full-stack development is a tremendously rewarding endeavor. It ranges from $1,000 to $6,500 a month, reaching nearly $25 per hour. The cost of employing a full-stack developer in India is typically about.
We have also mentioned the cost of hiring a full-stack developer in other markets, do have a look.

How Can We Help You?
We would even go so far as to say that anyone may feel intimidated by the process and complications of full-stack development. We at Emizentech offer you full stack development services, which will help you keep up with the market’s rapid evolution. Our staff of seasoned and nimble full-stack application development professionals is unparalleled in both front-end and back-end technologies due to the sheer depth and breadth of their expertise and experience. Our company is dedicated to providing a wide variety of full-stack development solutions, from PHP to MEAN Stack, Node JS, Angular JS, Ruby on Rails, and many others.
Conclusion
All things considered, a full-stack developer is capable of working on a website from the very beginning to the very end, or they may be a member of a team in which each person specializes in a distinct component of the development process. In the past, it was more customary for web engineers to specialize in one development area, such as front-end or back-end coding.
However, this trend is beginning to change. Full-stack development, on the other hand, has been a more popular choice in recent years due to the proliferation of web applications and the demand for websites that are both more powerful and engaging. Your next software development project will be a breeze when you work with full-stack developers.
It’s easier to communicate with one team of developers working on both sides of your idea. To see your project come to fruition, EmizenTech is here to provide you with the resources you require. Don’t worry if you’re looking for full-stack developers. We have them. Hire a qualified full-stack developer at EmizenTech today!
Frequently Asked Questions on Full Stack Development
1. Is full-stack development a skill?
Yes, front-stack development is a skill that can be mastered after acquiring a deep understanding of both front-end and back-end development.
2. What is the role of a full-stack developer?
A person who is capable of developing both client and server software is known as a full-stack web developer.
3. Which programming language is best for a full-stack developer?
Python is the most preferred and best programming language for a full-stack developer.
4. What is Python’s full-stack?
Full Stack Python is a free and open-source book that provides an accessible explanation of many programming areas.
5. What is a full-stack Java developer?
A full-stack Java developer is a web programmer who uses Java, a popular language for making computer programs. These experts write code for a web-based application’s front-end, the back-end, and the database layer.
6. Does full-stack include DevOps?
DevOps and full-stack development are two sides of the same coin. Both are highly-skilled individuals with a shared purpose of releasing bug-free software in the lowest amount of time possible.
7. Can I become a full-stack developer in 90 days?
Yes, some courses ca n help you in becoming a full stack developer in 90 days; however, it is critical to acquire both frontend and backend skills before diving into this new domain. Full Stack Developers know a lot and have a wide range of skills. So, to be called a Full Stack Developer, you need to have worked on software for many years.
Link:https://www.emizentech.com/blog/what-is-full-stack-development.html